Header
I detta inlägg visar jag hur JAG lägger in en header på bloggen. Jag vet inte hur man gör det med dem nya stilmallarn på blogg.se så förlåt om det är de ni söker efter men men.
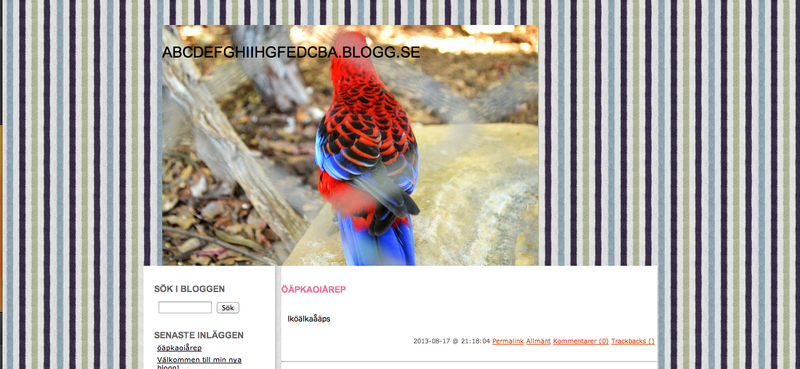
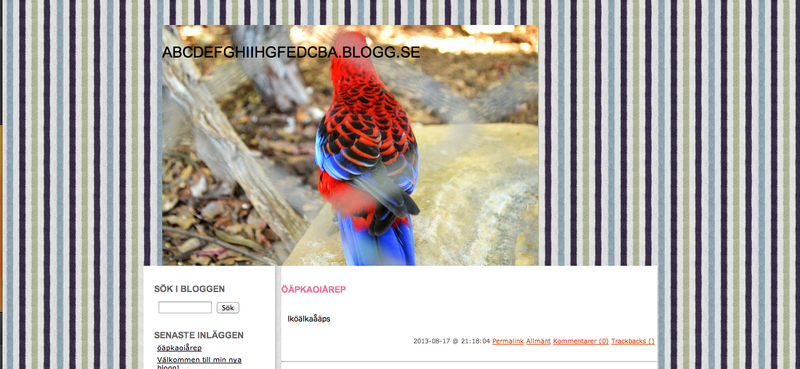
Såhär ser det ut när jag börjar och för att separera headern, content och side klicka HÄÄÄR

1.Börja med att ladda upp bilden du vill ha som header. Ladda upp den lika bred som antingen #content är eller lika bred #side och #content är tillsammans (beror på hur du vill ha det). Kopiera länken av bilden.

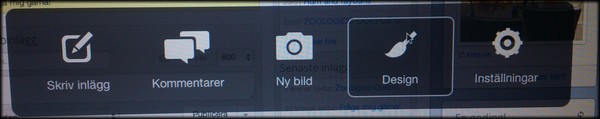
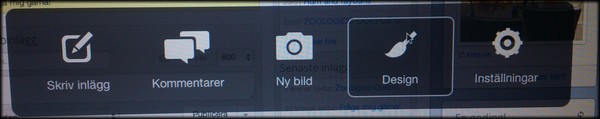
2. Håll in knappen Alt på datorn så kommer dessa ruter upp och då trycker du på desigin-> Stilmallar och skrolla ner till #header



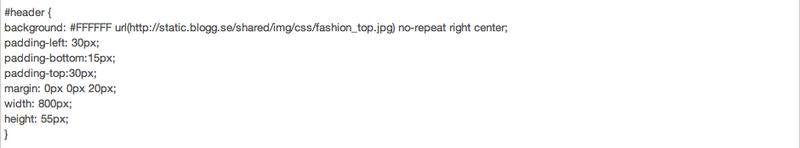
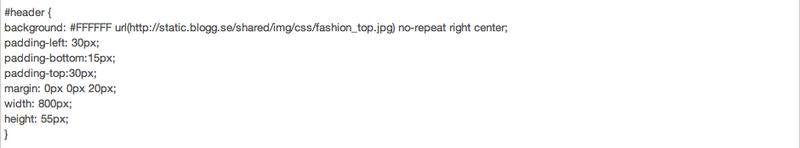
3.Det ser då ut såhär för mig↓ och de jag gör är att ändrar på backround: #FFFFFF utl... till
background: url( Länk till bildern till headern HÄR) no-repeat right center;


Förhansgransla och se hur det blev.
4.För mig så ser det ut såhär vilket kan va snyggt men inte de jag vill ha just nu så jag går till stycket #header igen och ändrar lite saker.

De jag ska ändra här är width: 800px; och height 55px; Här får man leka lite med siffrorna
#header {
background: url( LÄNK TILL BILDEN HÄÄR) no-repeat right center;
padding-left: 30px;
padding-bottom:15px;
padding-top:30px;
margin: 0px 0px 20px;
width: 800px; <---- bredden på headern
height: 55px; <------höjden på headern
}
5. Nu ser det ut såhär när jag har ändrat bildens brädd (width) till 600px och bildens höjd (height) till 400px. Anledningen till att headern inte är intill inlägget är för att höjdens (height) tal är för hög men även siffrorna på margin: 0px 0px 20px <------- ta bort 20px och ändra talet på höjden (height) så ska den sitta ihop.



6. Nu har jag ändrat höjden på headern så att den blev height: 340px; och vill man ändra så att headern inte är i mitten så gör man de på de understrukna. Antingen skriver man left, right eller center.
#header {
background: url( LÄNK TILL BILDEN HÄÄR) no-repeat right center;
padding-left: 30px;
padding-bottom:15px;
padding-top:30px;
margin: 0px 0px 20px;
width: 800px; <---- bredden på headern
height: 55px; <------höjden på headern
}
background: url( LÄNK TILL BILDEN HÄÄR) no-repeat right center;
padding-left: 30px;
padding-bottom:15px;
padding-top:30px;
margin: 0px 0px 20px;
width: 800px; <---- bredden på headern
height: 55px; <------höjden på headern
}

Hoppas ni fatta och ursäkta min förklaring men är super trött och orkar inte riktigt tänka just nu, haha. Aja hoppas det hjälpte någon fin indivit :)
Kommentarer