Separera inlägg & sidomenyn
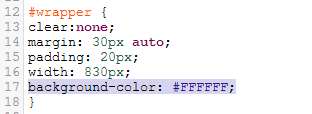
 Gå in på Redigera stilmall och skrolla ner till #wrapper { ( skriv Ctrl+F och #wrapper { om du inte hittar )
Gå in på Redigera stilmall och skrolla ner till #wrapper { ( skriv Ctrl+F och #wrapper { om du inte hittar ) Kopiera background-color: #FFFFFF; (Markera och tryck Ctrl+c). Ta sedan bort den eller skriv background-color: none;
Kopiera background-color: #FFFFFF; (Markera och tryck Ctrl+c). Ta sedan bort den eller skriv background-color: none; 
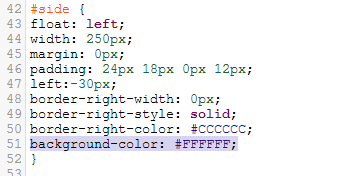
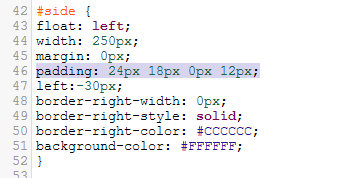
 Anledningen till att vi kopierade koden men sedan tog bort den var för att vi ska klistra in den på sndra ställen. Så skrolla ner till #side { och lägg in koden (Ctrl+V = klistra in) ungefär längst ner i stycket så att det ser ut såhär↓
Anledningen till att vi kopierade koden men sedan tog bort den var för att vi ska klistra in den på sndra ställen. Så skrolla ner till #side { och lägg in koden (Ctrl+V = klistra in) ungefär längst ner i stycket så att det ser ut såhär↓
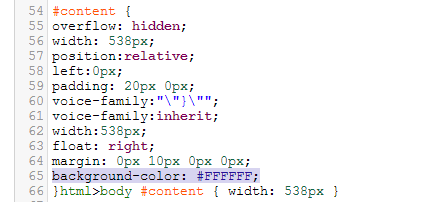
 Gör samma vid #content { , klistra in (Ctrl+V) koden ungefär längst ner. Då ska det ungefär se ut såhär↓
Gör samma vid #content { , klistra in (Ctrl+V) koden ungefär längst ner. Då ska det ungefär se ut såhär↓
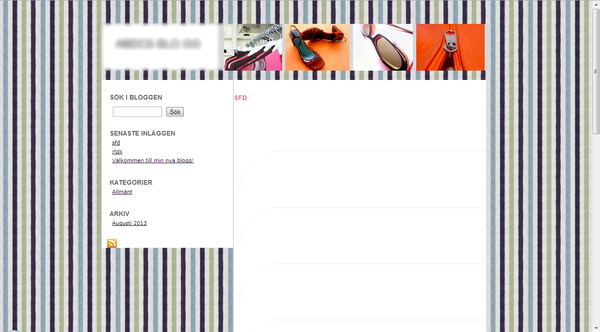
 Förhandsgranska och se om du är nöjd. För mig ser det ut såhär ↓ så jag ska ändra lite till (Om du tycker det är snyggt så sparar du)
Förhandsgranska och se om du är nöjd. För mig ser det ut såhär ↓ så jag ska ändra lite till (Om du tycker det är snyggt så sparar du)
 Skrolla tillbacks till #side { och ändra padding: till 0px
Skrolla tillbacks till #side { och ändra padding: till 0px 
 När du förhandsgranskar så borde det se ut såhär↓. Nu är jag nöjd så jag sparar
När du förhandsgranskar så borde det se ut såhär↓. Nu är jag nöjd så jag sparar
Hoppas ni förstod och att ni tycker att detta hjälper 

Kommentarer