Runda hörn på bilder

Kopiera koden nedan
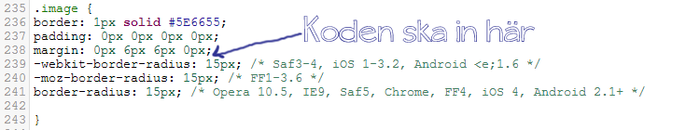
-webkit-border-radius: 15px; /* Saf3-4, iOS 1-3.2, Android <e;1.6 */-moz-border-radius: 15px; /* FF1-3.6 */border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ |
 Leta reda på .image { i stilmallen (Ctrl+F .image { för att hitta den enklare) och klistra in den som bilden visar
Leta reda på .image { i stilmallen (Ctrl+F .image { för att hitta den enklare) och klistra in den som bilden visar
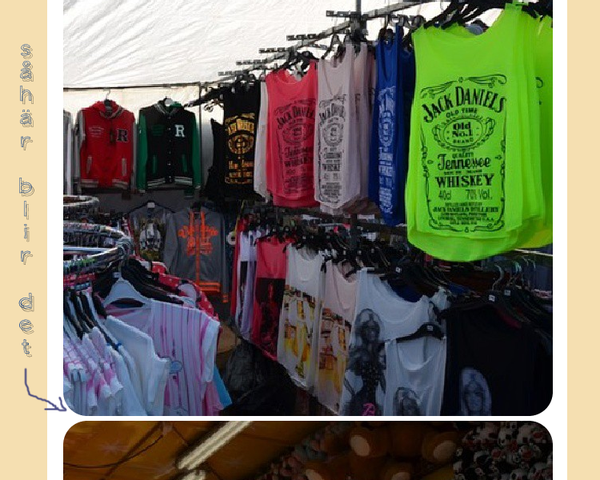
 Förhandsgranska och se om du är nöjd, själv är jag inte de så jag ändrar de som står som 15px
Förhandsgranska och se om du är nöjd, själv är jag inte de så jag ändrar de som står som 15px

till 30px. Vad jag gör då är att göra bildernas kanter rundare.
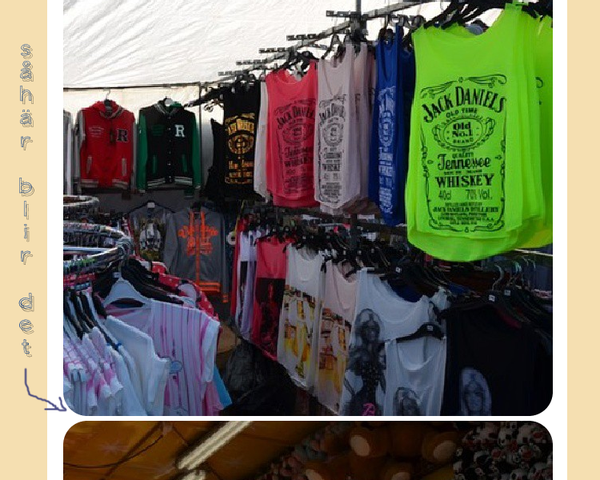
 Sedan förhandsgranskar jag och sparar!
Sedan förhandsgranskar jag och sparar!

 Sedan förhandsgranskar jag och sparar!
Sedan förhandsgranskar jag och sparar!

Kommentarer